文章最后更新时间:
教程简介: 大家好,我是筑梦博客,今天群内有人需要这个代码,没找到而且还花了三十块买的,但是我觉得就很不值得,本帖子分享一下底部样式。
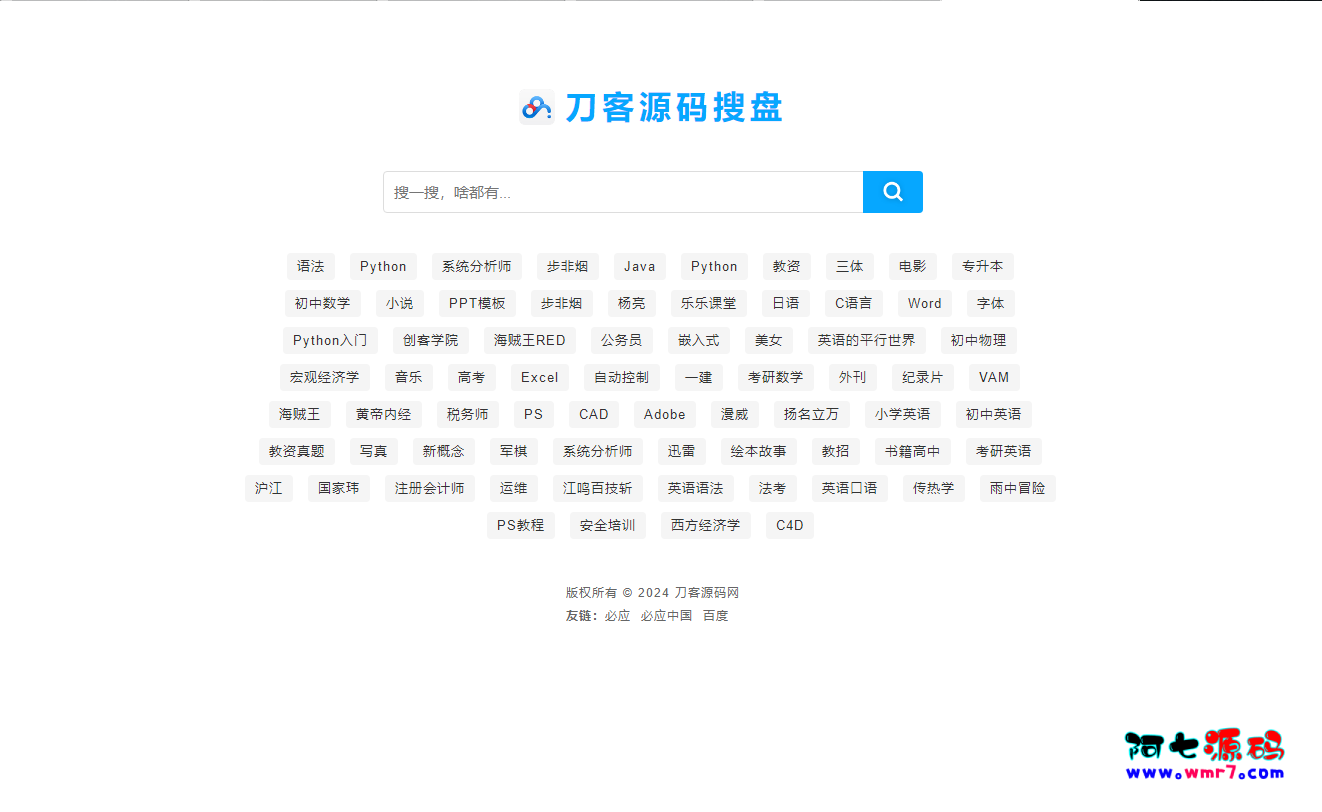
![图片[1]阿七源码--阿七|阿七源码|建站源码|小程序源码|模板|下载子比主题美化之自定义全局底部样式和功能阿七源码--阿七|阿七源码|建站源码|小程序源码|模板|下载阿七源码](https://www.wmr7.com/wp-content/uploads/2024/11/1.png)
![图片[2]阿七源码--阿七|阿七源码|建站源码|小程序源码|模板|下载子比主题美化之自定义全局底部样式和功能阿七源码--阿七|阿七源码|建站源码|小程序源码|模板|下载阿七源码](https://www.wmr7.com/wp-content/uploads/2024/11/2.png)
教程如下:
投放路径:
将下方代码粘贴至functions.php文件内即可。否则“本周发布”将不显示或出现错乱。如已添加过请忽略。
/*
* @Project : 统计本周文章数量
* @Author : Huliku
* @Url : huliku.com
* @LastEditTime : 2023-06-26 02:23:48
* @Email : ihuliku@qq.com
*/
function get_posts_count_from_last_168h($post_type ='post') {
global $wpdb;
$numposts = $wpdb->get_var(
$wpdb->prepare(
"SELECT COUNT(ID) ".
"FROM {$wpdb->posts} ".
"WHERE ".
"post_status='publish' ".
"AND post_type= %s ".
"AND post_date> %s",
$post_type, date('Y-m-d H:i:s', strtotime('-168 hours'))
)
);
return $numposts;
}
总访问量 使用方法同上,如未添加此代码将不显示统计效果或出现错乱,如已添加过请忽略此步
/*
* @Project : 统计总访问量
* @Author : 阿七
* @Url : www.wmr7.com
* @LastEditTime : 2023-06-26 02:23:48
* @Email : 6050640@qq.com
*/
function nd_get_all_view(){
global $wpdb;
$count=0;
$views= $wpdb->get_results("SELECT * FROM $wpdb->postmeta WHERE meta_key='views'");
foreach($views as $key=>$value){
$meta_value=$value->meta_value;
if($meta_value!=' '){
$count+=(int)$meta_value;
}
}return $count;
}
页面加载耗时功能 效果演示:
![图片[3]阿七源码--阿七|阿七源码|建站源码|小程序源码|模板|下载子比主题美化之自定义全局底部样式和功能阿七源码--阿七|阿七源码|建站源码|小程序源码|模板|下载阿七源码](https://www.wmr7.com/wp-content/uploads/2024/11/3.png)
在 zibll 主题目录下 themes/zibll/footer.php 文件中的顶部添加下面的代码:
<!---给网站数据库查询&页面加载耗时功能--->
<center>
<p> 本次数据库查询:<?php echo get_num_queries(); ?>次 页面加载耗时<?php timer_stop(3); ?> 秒</p>
</center>
<!---网站数据库查询&页面加载耗时功能筑梦博客 https://blog.xwawl.cn/--->
部署教程:
代码和需要用到的图片已经打包在下方,需要的可在下方下载。 CSS代码和JS代码上传到网站根目录解压即可(调用默认根目录,亦可自行选择更换上传目录)。
部署路径:/www/wwwroot/huliku.com/wp-content/themes/zibll/footer.php 先备份原文件,将下载的 footer.php 代码直接覆盖即可。 把所有图片路径和链接修改成你自己的即可大功告成了!
源码下载: https://jsw.lanzoum.com/iQ5Nk1xc3taj
© 版权声明
THE END















暂无评论内容