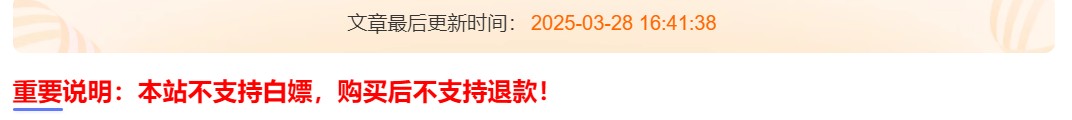
文章最后更新时间:

代码部署
部署之后,我先说一下很多人都说为什么在文章前面,难道不能放后面吗,可以放后面,下面两款的func文件代码里面的其中代码,如下,我们把before改成after就是文章之后显示了,学会了吧!
add_action('zib_posts_content_before', 'article_time_update');1.定位:/wp-content/themes/zibll/func.php文件里面,没有这个文件自己创建一个,记得加上php头,要不然报错,将下面的代码放里面,CSS代码直接丢到:子比主题–>>自定义CSS样式即可
func代码
// 文章过期提示结束 www.wmr7.com
function article_time_update() {
date_default_timezone_set('PRC');
$newdate = time();
$updated_date = get_the_modified_time('Y-m-d H:i:s');
$updatetime = strtotime($updated_date);
$custom_content = '';
if ($newdate > $updatetime + 86400) {
$custom_content = '<div class="article-update-tips"><p class="update-ts">文章最后更新时间:<span1>' . $updated_date . '</span1></p></div>';
}
echo $custom_content;
}
add_action('zib_posts_content_before', 'article_time_update');CSS代码
/*阿七源码文章内页更新时间*/
.update-ts{
padding-top: 6px;
padding-bottom: 8px;
}
.article-update-tips {
background: rgba(255, 188, 68, 0.38);
color: #333;
margin: 0 0px 20px;
border-radius: 8px;
position: relative;
text-align: center;
background-image: url(https://img.alicdn.com/imgextra/i1/2210123621994/O1CN017ZFVO81QbIjgNEl4Q_!!2210123621994.png);
background-clip: padding-box;
background-size: cover;
background-repeat: no-repeat;
background-attachment: scroll;
background-position: 50% 50%;
background-blend-mode: normal;
}span1 {
color: #f60;
margin: 0 3px;
}© 版权声明
THE END
















暂无评论内容